Table of Contents
Einleitung
Einloggen
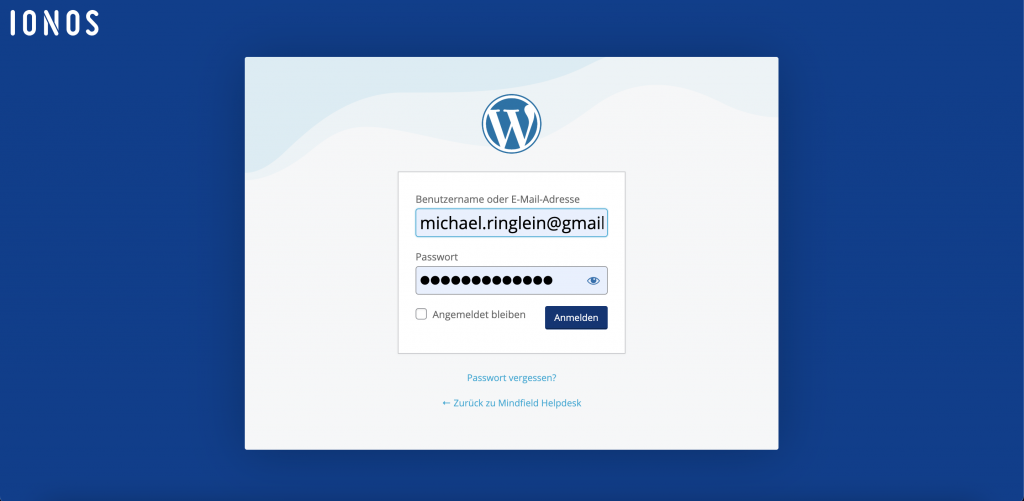
Als erstes müssen Sie sich in die Seite einloggen unter https://help.mindfield.de/wp-admin (oder https://help.mindfield.de/wp-login). Geben Sie Ihren Usernamen und Passwort ein und klicken auf „Anmelden“

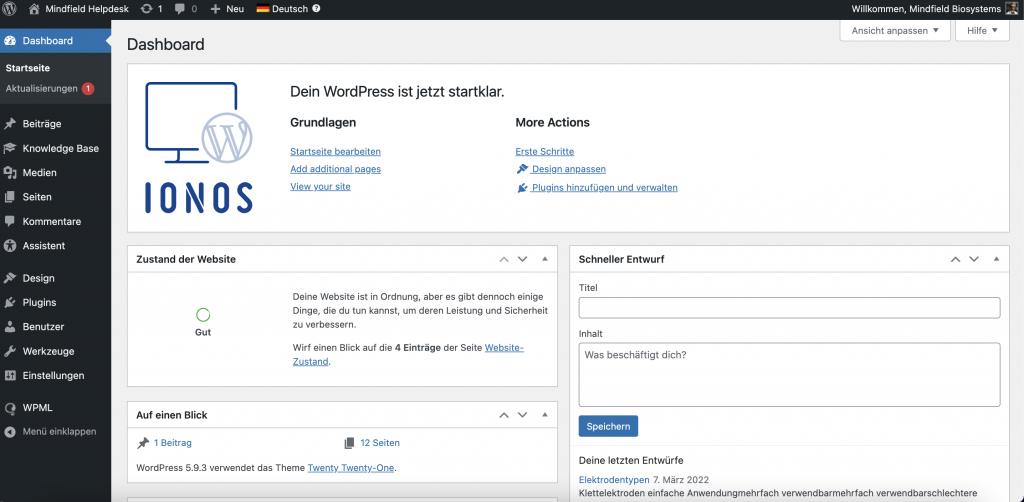
Sie werden danach automatisch auf das „Backend“ weitergeleitet. Dies ist der Beginn, alle folgenden Schritte starten von hier.

Helpdesk generell
Unser Helpdesk ist eine Online Dokumentation oder auch vergleichbar mit einem „Wikipedia“.
Technisch ist dies ein Plugin Namens „Echo Knowledge Base“.
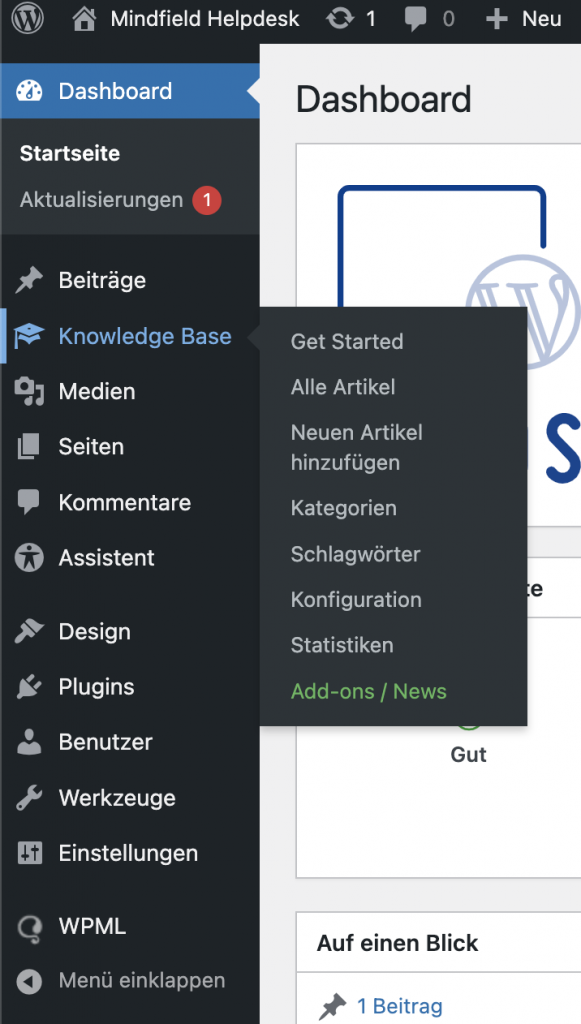
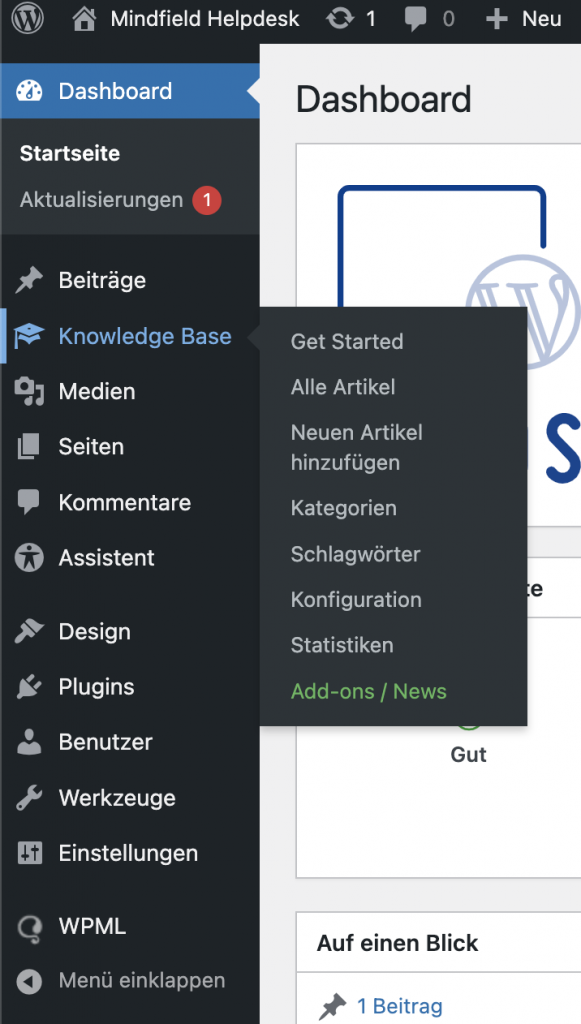
Wenn Sie eingeloggt sind finden Sie im Menu bereits links den Reiter „Knowledge Base“

Nahezu alle Ihre Änderungen und Ergänzungen in unserem Helpdesk spielen sich in diesem Menu und dessen Unterpunkten ab. Alles andere können Sie fast immer ignorieren.
Artikel
Generell
Es gibt Artikel die allgemein und sensor-übergreifend oder sensor-spezifisch sind.
Allgemeine Artikel sind zum Beispiel Kontakt oder Neuigkeiten. Dies ist er selbe Artikel aber er ist bei mehreren Sensoren und/oder mehreren Kategorien angezeigt.
Sensor-spezifisch sind zum Beispiel Allgemeines zum Hautleitwert für den Skin Response. Diese sind nur bei einem Sensor oder nur einer Kategorie angezeigt.
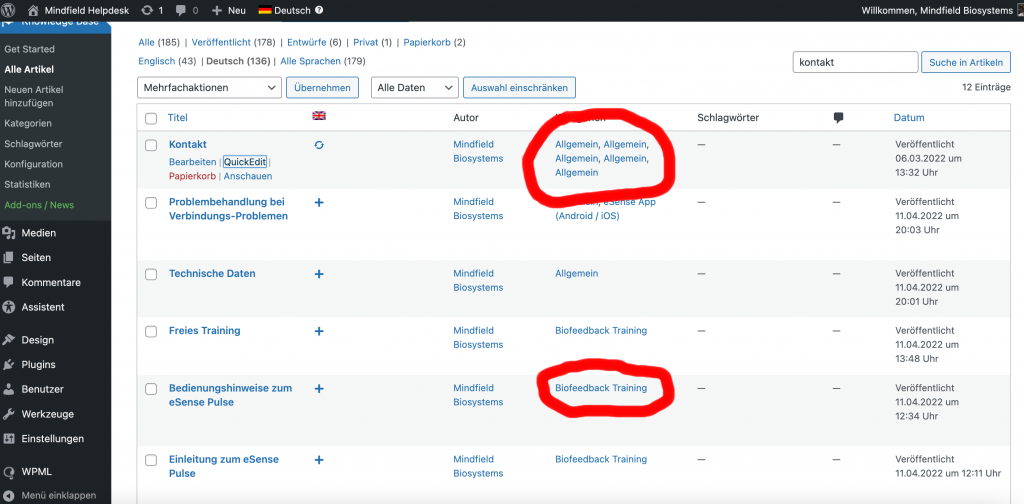
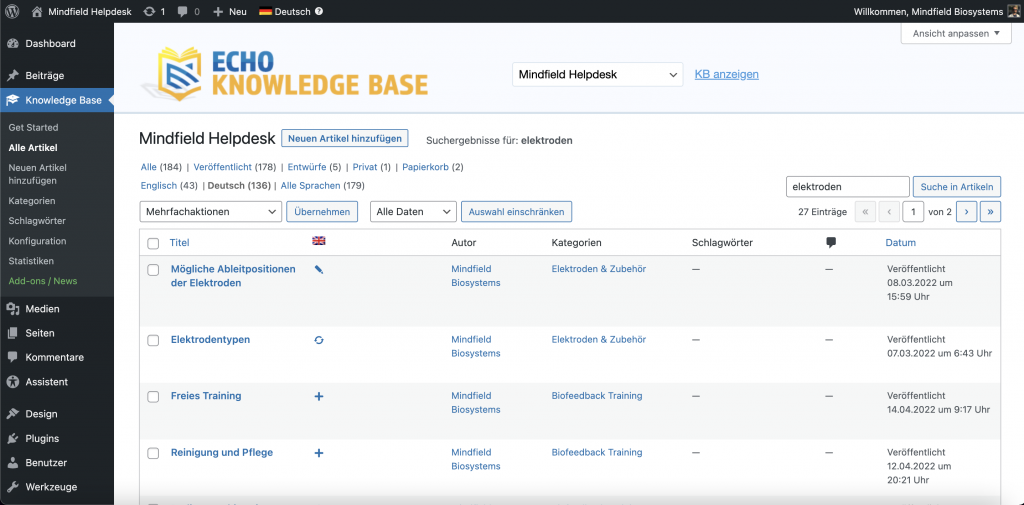
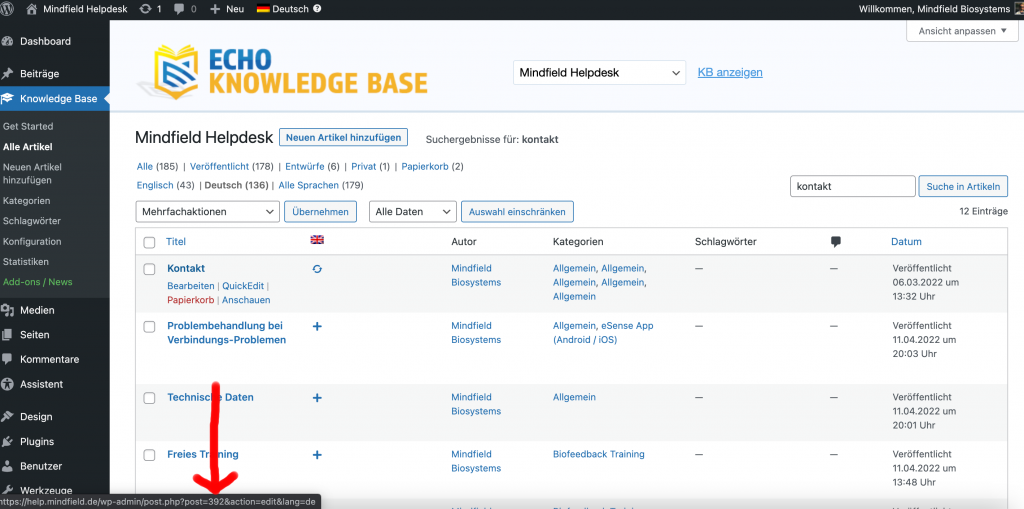
Im folgenden Screenshot können Sie dies auch in der Übersicht der Artikel als Beispiel sehen:

Neuen Artikel erstellen
Alle Artikel in dem Helpdesk werden ähnlich wie Posts in WordPress erstellt. Wenn Sie also etwas Vorkenntnisse in WordPress haben wird Ihnen die Ähnlichkeit auffallen.
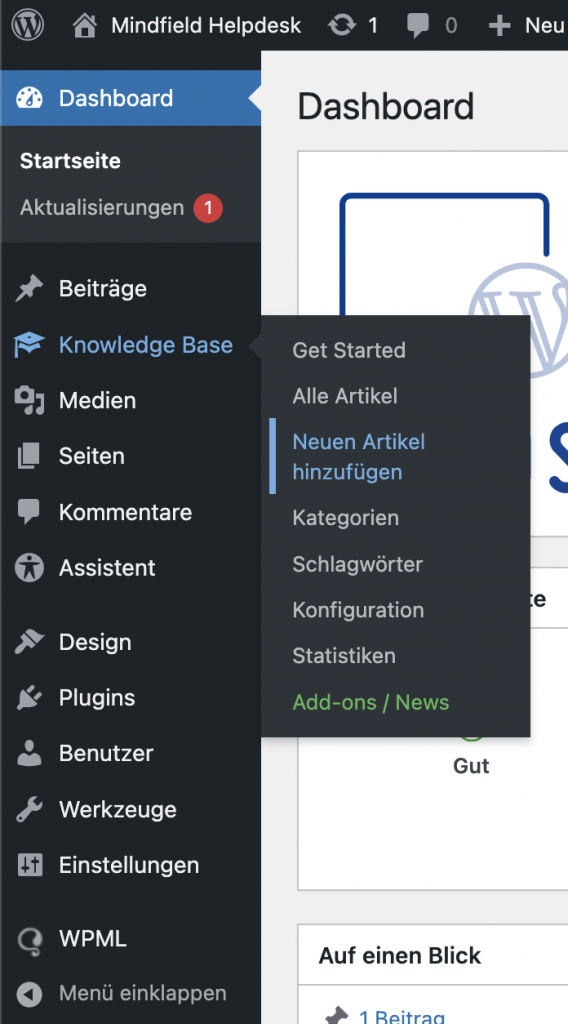
Um einen neuen Artikel zu erstellen klicken Sie im Knowledge Base Menu auf „Neuen Artikel hinzufügen“

Artikel bearbeiten
Um einen neuen Artikel zu bearbeiten klicken Sie im Knowledge Bas Menu auf „Alle Artikel“

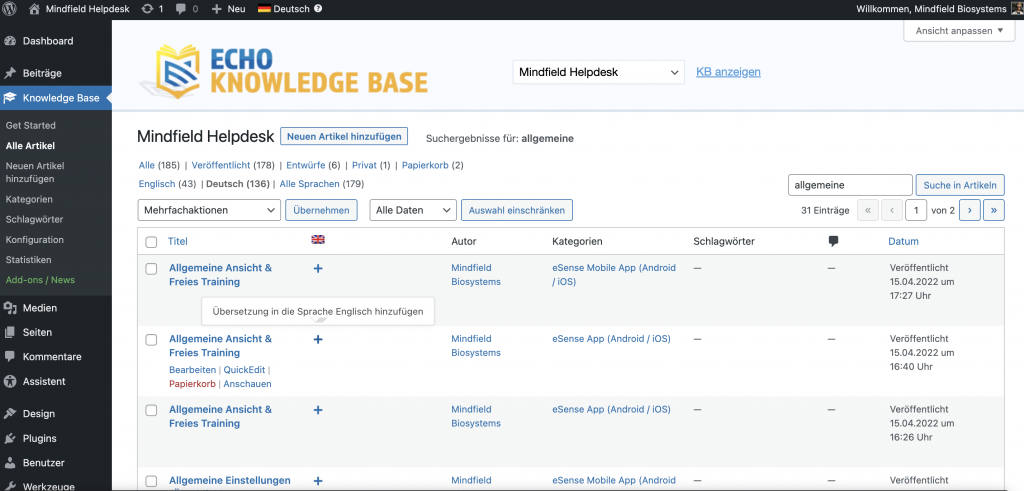
Sie sehen dann die Übersicht aller bisher erstellten Artikel. Am einfachsten finden Sie den Artikel (den Sie bearbeiten möchten) wenn Sie in der Suche rechts oben ein passendes Stichwort eingeben und danach suchen.
Ein folgendes Beispiel wo wir nach einem Artikel bezüglich der Elektroden suchen:

Kategorien
Alle Artikel unseres Helpdesks sind in Kategorien unterteilt.
Die Logik ist folgende Haupt- und Unterkategorien unterteilt:
Als Hauptkategorie dient der jeweilige Sensor (Skin Response, Temperature, Pulse, Respiration und Muscle).
Diese Hauptkategorien sind in sensorspezifische Unterkategorien unterteilt wie „Allgemein“ oder „Biofeedback Training“.
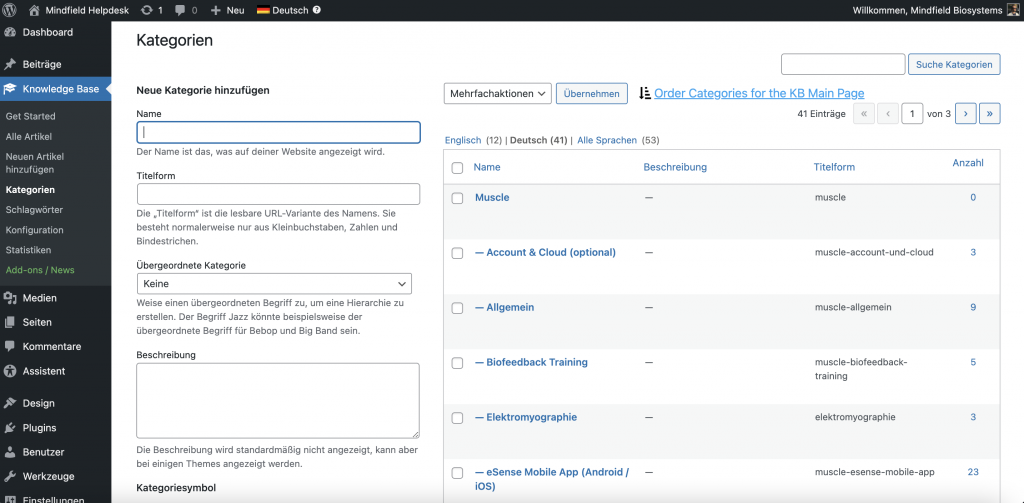
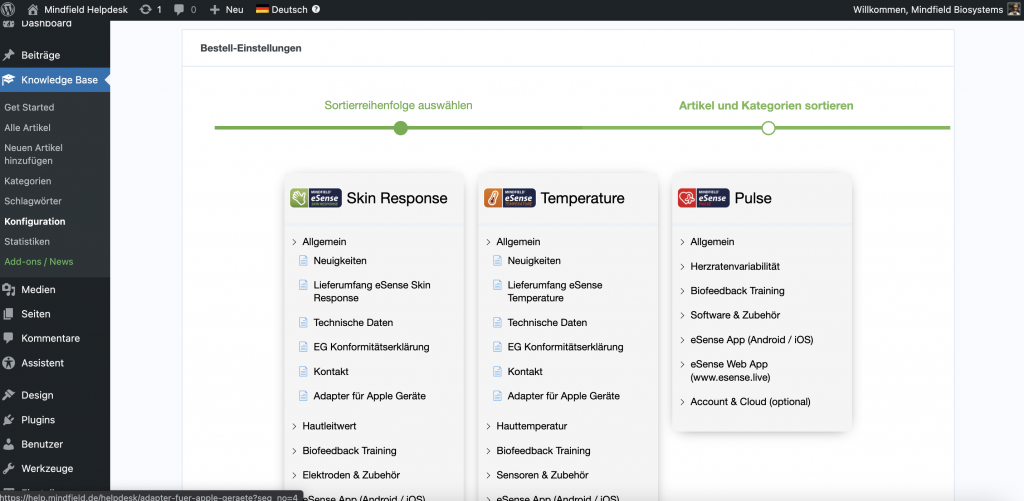
Der folgende Screenshot zeigt die Kategorien in der Übersicht zum eSense Pulse:

Kategorien setzen
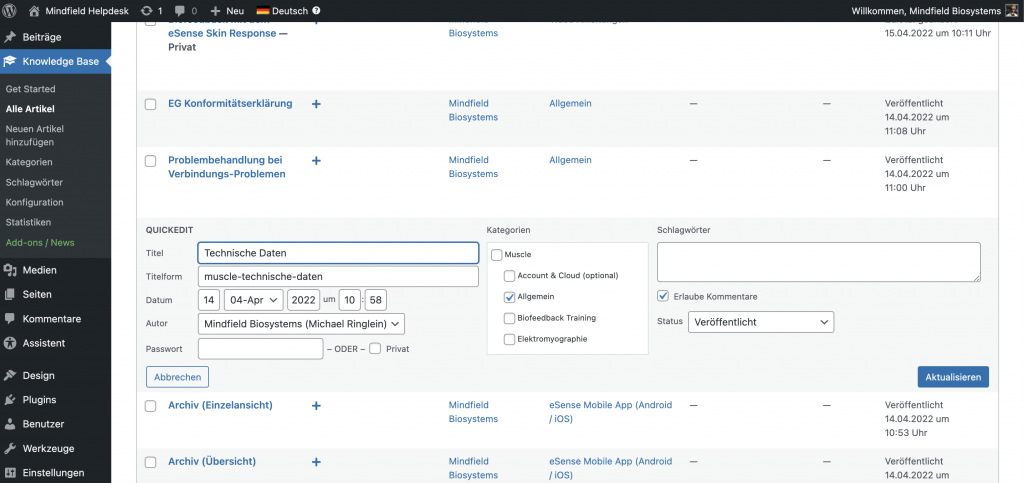
Kategorien können für jeden Artikel in der Artikel-Übersicht gesetzt werden. Der folgende Screenshot zeigt wie der Artikel „Technische Daten“ (welcher zum eSense Muscle gehört, sichtbar andhand der Titelform) zu der Unterkategorie Allgemein von der Überkategorie Muscle zugeordnet wird:

Sobald Sie das Häckchen gesetzt haben können Sie auf den „Aktualisieren“ Button klicken und der Artikel ist zugeordnet.
Kategorien sortieren
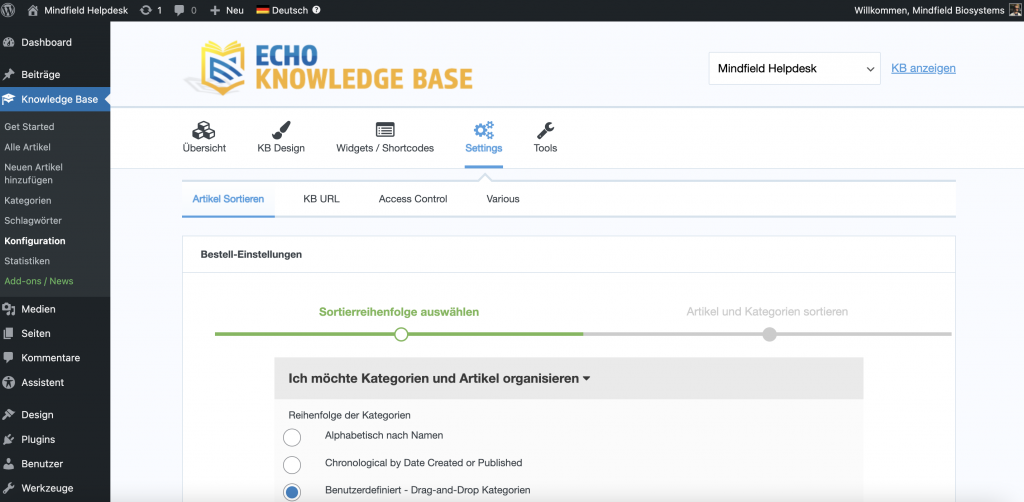
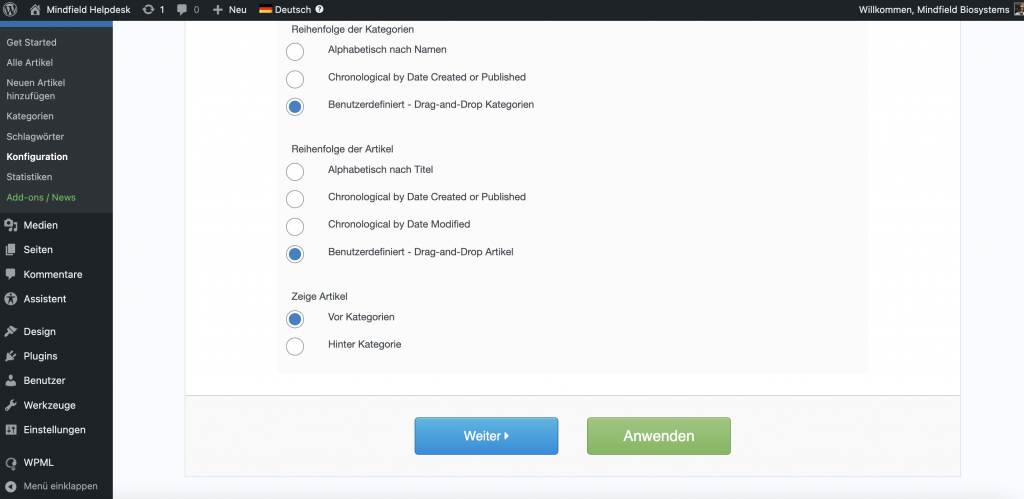
Artikel sortieren können Sie im Menu unter Knowledge Base -> Konfiguration -> Settings -> Artikel Sortieren

Dann können Sie auf Weiter klicken (Achtung ändern Sie die Einstellungen nicht versehentlich):

Im der folgenden Ansicht können Sie die Artikel via Drag and Drop innerhalb der Kategorien sortieren:

Achtung: Sie können hier nicht einen Artikel zu einer anderen Kategorie ziehen. Eine andere Kategorie muss zuerst gesetzt werden, siehe das entsprechende Kapitel. Danach können Sie wieder hier her kommen und den Artikel innerhalb der Kategorie sortieren.
Übersetzen
Alle Artikel sind mit dem Plugin „WPML“ übersetzt.
Generell muss mit diesem Plugin für eine weitere Sprache nicht ein neuer Artikel erstellt werden, sondern es wird die neue Sprache als weiterer Text zu einem bereits bestehenden Artikel hinzu gefügt.
Dies passiert in einem speziellen Editor von WPML direkt in jedem einzelnen Artikel. WPML trennt automatisch jeden Artikel in viele kleinere Textblöcke (in der Regel durch einen . am Ende eines Satzes getrennt). Diese Textblöcke können alle individuell übersetzt werden.
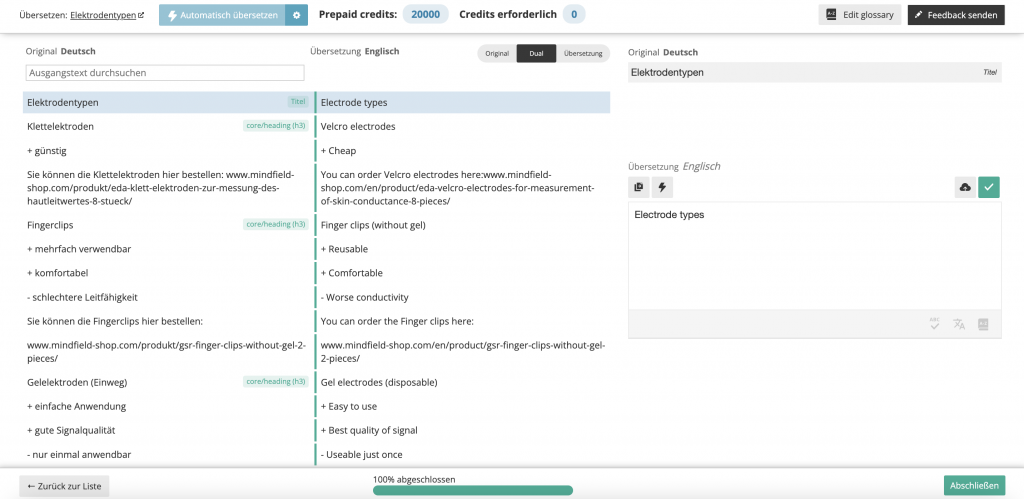
Hier die generelle Ansicht einer Übersetzung eines Artikel (in diesem Beispiel die englische Übersetzung von „Elektrodentypen“):

Sowohl beim Erstellen als auch beim Bearbeiten einer Übersetzung gibt es eine Besonderheit zu beachten: Die Übersetzung muss 100% abgeschlossen sein (sichtbar unten in der Mitte durch den grünen Balken) damit sie „funktioniert“ und auf der Webseite auch angezeigt wird.
Übersetzung anlegen
Eine neue Übersetzung können Sie am einfachsten durch das Klicken auf das Plus-Symbol unter der Landesflagge in der Artikel-Übersicht anlegen:

Alternativ können Sie auch innerhalb eines Artikels unten rechts in der Sidebar unter Sprache auf das Plus klicken:

Übersetzung bearbeiten
Eine bestehende Übersetzung bearbeiten können Sie genauso wie eine Übersetzung hinzufügen weiter oben. Der einzige Unterschie ist das sie ein Stift- oder Zahnrad-Symbol sehen statt ein Plus (dies ist auch ein Indikator das eine Übersetzung bereits vorliegt)
Bilder
Die Artikel enthalten einige Bilder. Pro Sensor und Handbuch um die 60 Bilder.
Daher ist ein korrektes Sortieren der Bilder wichtig.
Bild ersetzen (Media Library)
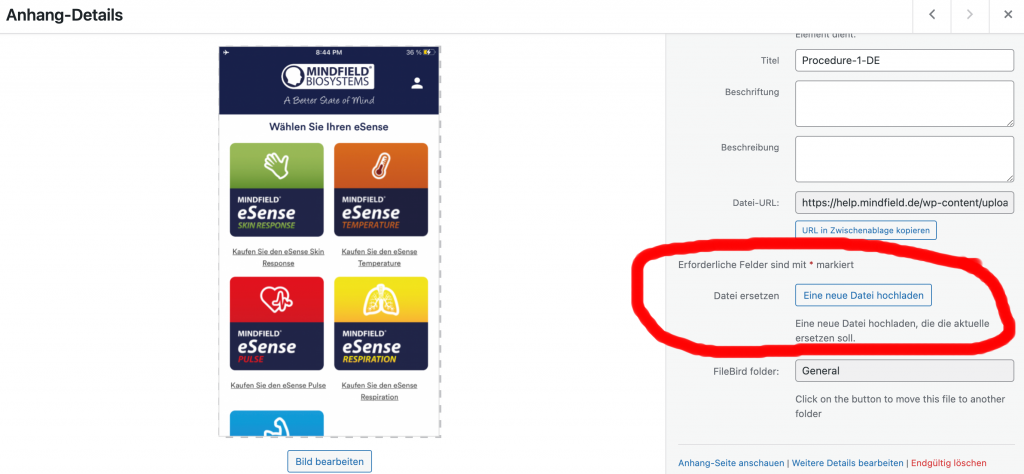
Um ein Bild zu ersetzen benutzen wir ein Plugin „Enable Media Replace“. Solange dies aktiviert ist, können Sie ein Bild das bereits in der Mediathek vorliegt direkt ersetzen:

Bild hinzufügen
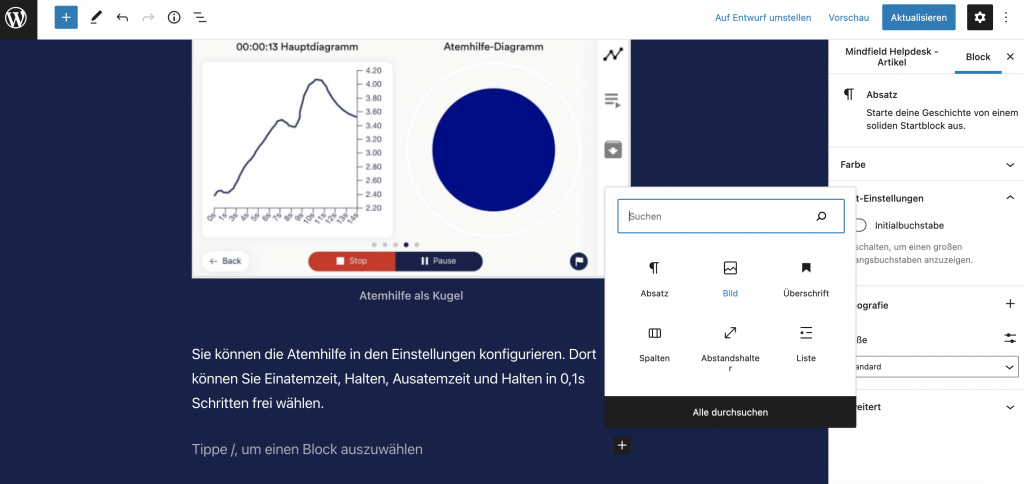
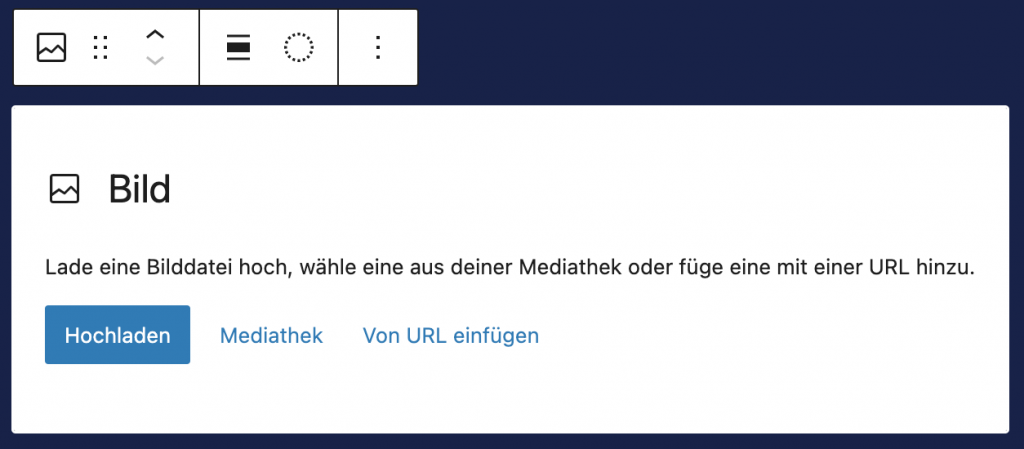
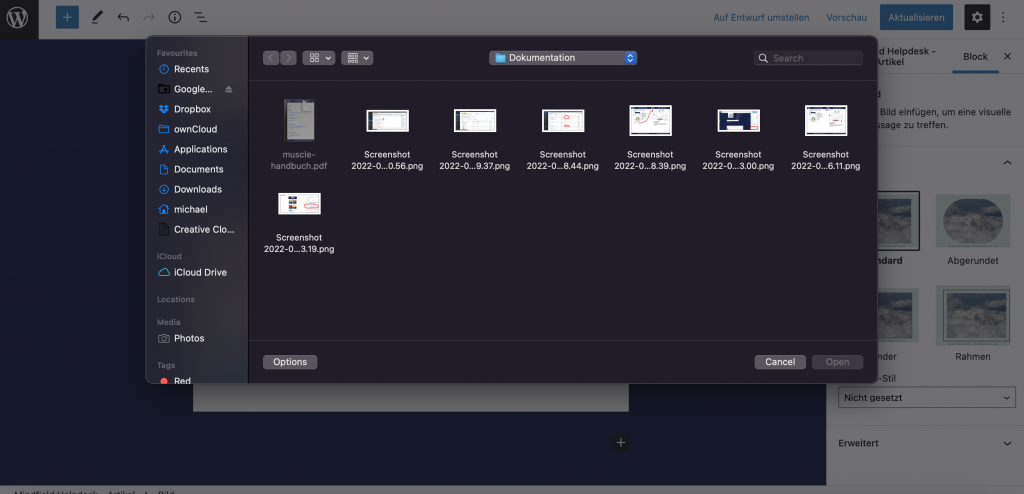
Um ein Bild hinzufügen wählen Sie in der entsprechenden Stelle in einem Aritkel auf Bild hinzufügen:



Adobe XD Screenshots
PDF Handbücher
Artikel hinzufügen

Technische Details
Die Handbücher sind speziell als Page Templates erstellt und auf den entsprechenden Seiten als Template ausgewählt.
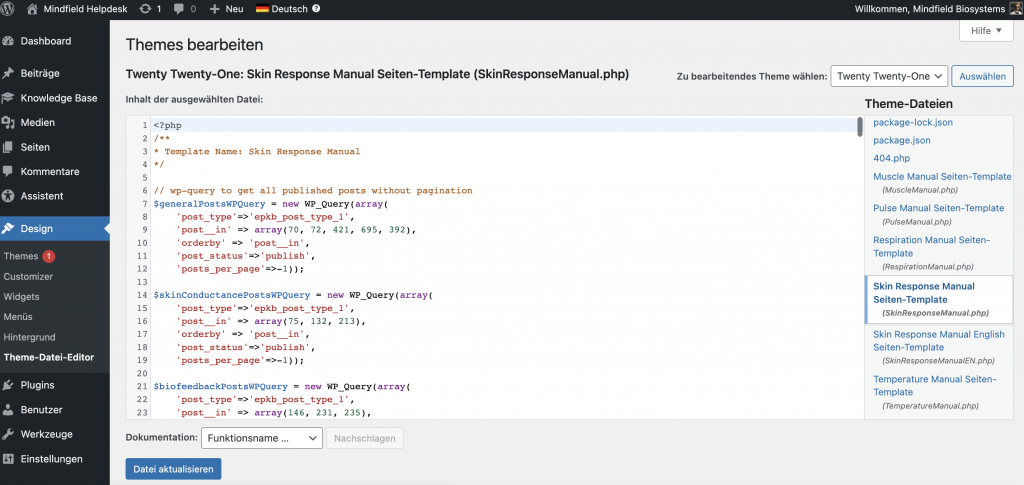
Die zugehörigen Aritkel zu den jeweiligen Handbüchern werden über die ID in die Page Templates gegeben.
In den folgenden 2 Screenshots wird gezeigt wie der Artikel „Kontakt“ eingebunden wird.
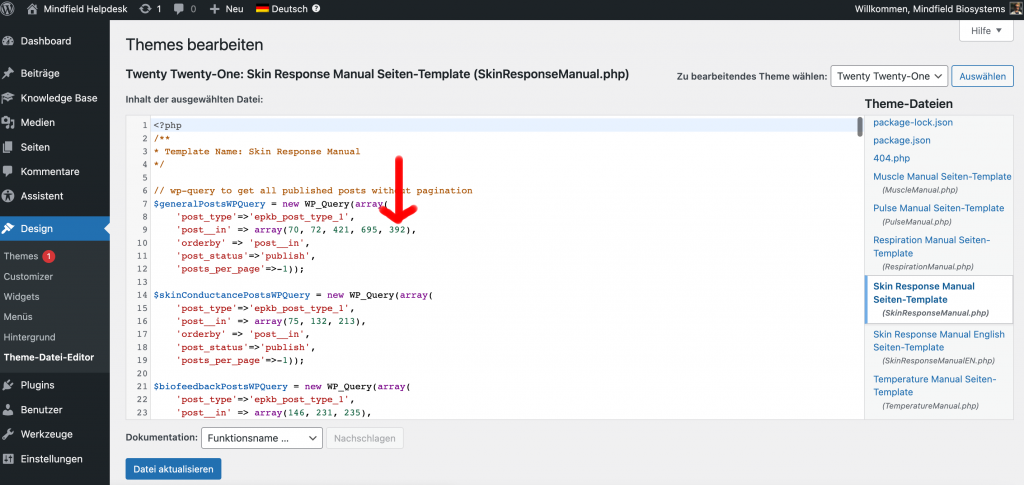
Zuerst der folgende Screenshot wie Sie einfach die ID sehen können. Hovern Sie mit der Maus über die Überschrift und Sie können unten die ID finden (in diesem Fall 392):

Diese ID kann dann an der passenden Stelle in das Page Template eingefügt werden:

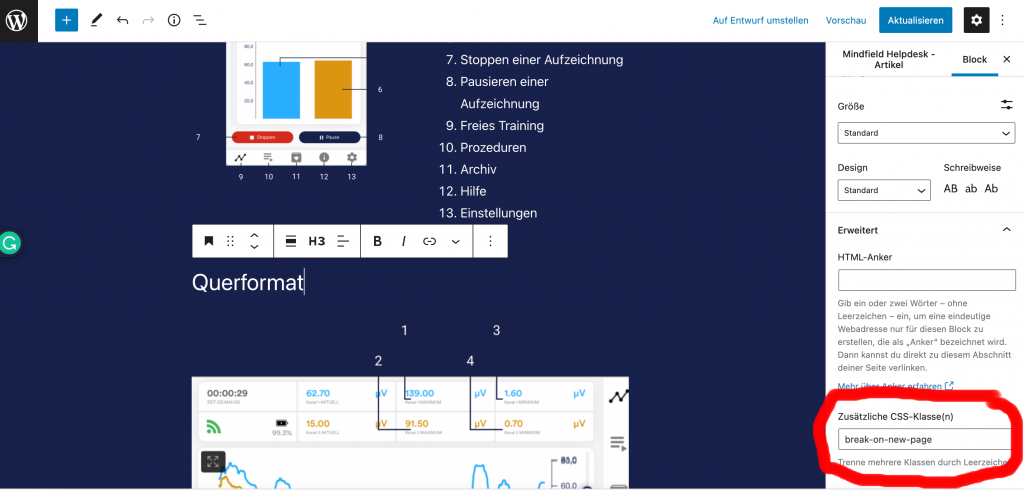
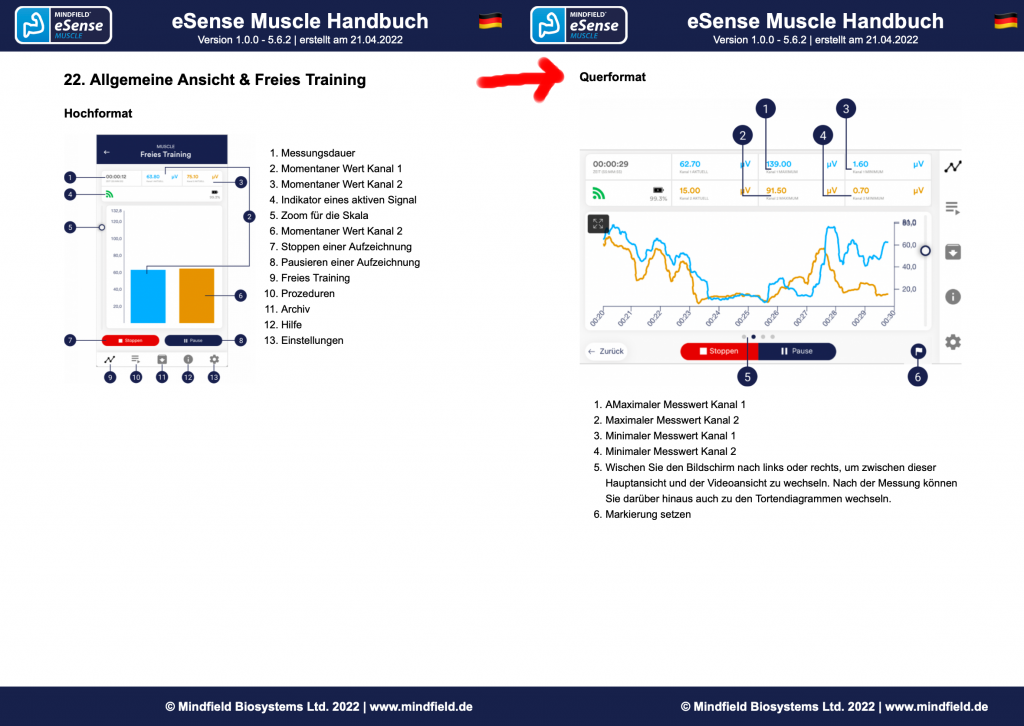
Überschriften Seitenumbruch
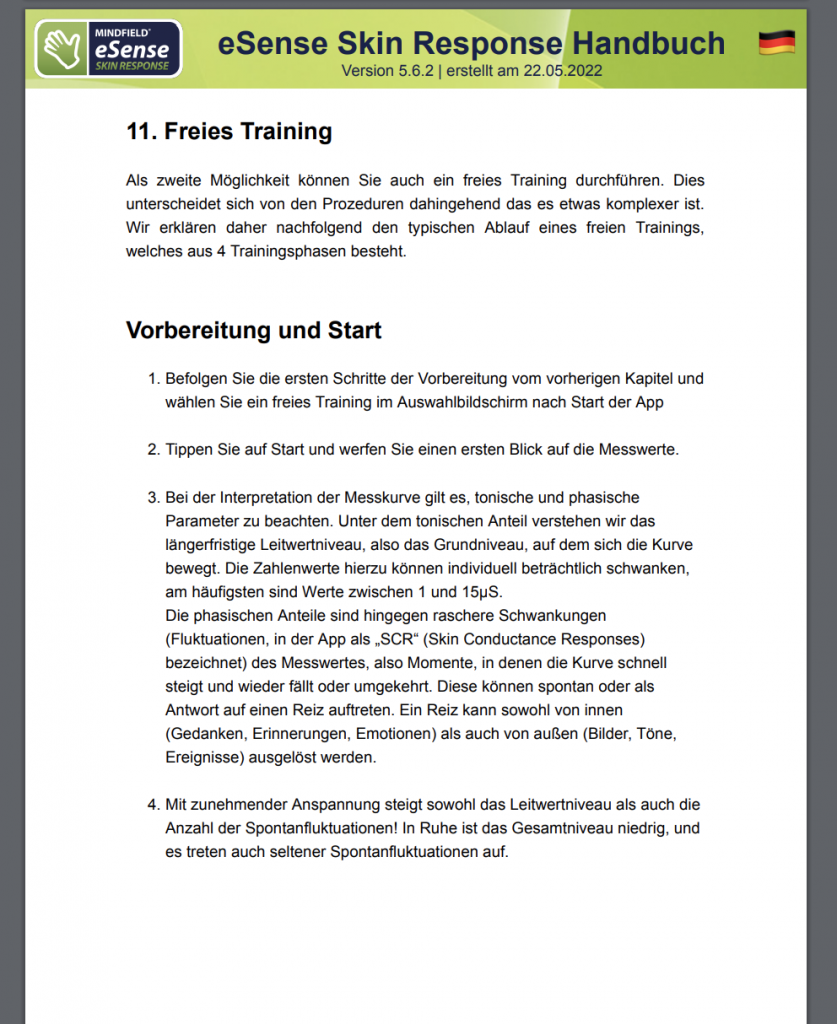
Manchmal funktionieren die Zeilenumbrüche in den Handbüchern nicht richtig. Manchmal wird eine Überschrift ganz unten auf einer Seite angezeigt und der Text setzt sich auf der neuen Seite fort. Hier ein Beispiel:

In diesem Fall können Sie der Überschrift die CSS-Klasse
break-on-new-page
geben:

Dann wird die Überschrift auf die folgende Seite verschoben:

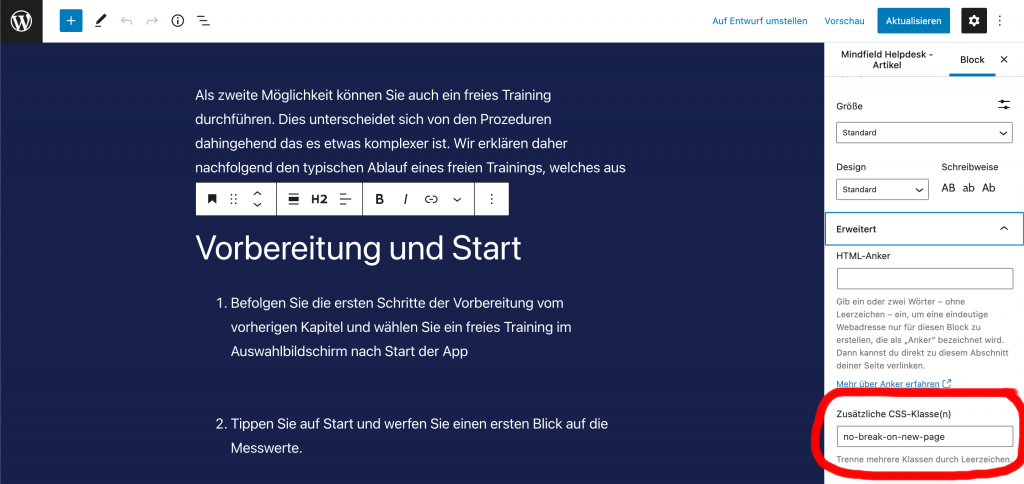
Vielleicht wollen Sie manchesmal aber genau das Gegenteil erreichen und verhindern, das eine Überschrift auf die nächste Seite verschoben wird.
In diesem Fall können Sie die CSS Klasse
no-break-on-new-page
setzen wie im folgenden Beispiel gezeigt: